Verwendung der Zusatz-Bibliothek Shapes3D in Android-Processing VR
(EN google-translate)
(PL google-translate)
Die Zusatzbibliothek Shapes3D bietet u.a. einige komfortable Funktionen, um Flächen zu extrudieren, Texturen einzufügen, Primitive zu erstellen usw.
Im folgenden soll diese Bibliothek ein wenig erkundet werden.
Weitere Beispiele finden sich direkt bei den Library-Examples in Processing.
Verwendung der Klasse Ellipsoid und Textur bei einer Kugel
 Shapes3D_001.zip - Projekt-Ordner aus dem Sketchbook.
Shapes3D_001.zip - Projekt-Ordner aus dem Sketchbook.

Bild 0-1: kugel.png - Textur für Objekt "kugel"
Die Textur für "kugel" wurde mit Libre-Office-Impress erstellt. Dabei wurden einfache Formen mit einem Quadrat als Hintergrund benutzt und diese dann gruppiert. Das so entstandene Objekt wurde dann kopiert, um es dann über die Zwischenablage in Gimp zu importieren. Von Gimp aus wurde es als .png-File exportiert.
Die Textur für "kugel2" wurde aus einem quadratischen Fotoausschnitt mit Wellen erstellt, das erst horizontal gespiegelt wurde. Das entstandene Rechteck wurde dann wiederum vertikal gespiegelt. Hierdurch passen die Kanten nahtlos aneinander.
import processing.vr.*;
import shapes3d.utils.*;
import shapes3d.animation.*;
import shapes3d.*;
//ACHTUNG:
//Android->VR anhaken
PShape sphere;
PMatrix3D eyeMat = new PMatrix3D();
Ellipsoid kugel;
Ellipsoid kugel2;
void setup()
{
// fullScreen(STEREO);
fullScreen(MONO);
sphere = createShape(SPHERE, 50);
sphere.setStroke(false);
sphere.setFill(color(255,255,0));
sphere.translate(0,300,-800);
kugel = new Ellipsoid(this, 16, 16);
kugel.setTexture("kugel.png"); //muß in einem Ordner "data"
//im Sketchordner dieses Sketches liegen.
kugel.setRadius(40);
kugel.moveTo(new PVector(0, 0, 0));
kugel.strokeWeight(1.0f);
kugel.stroke(color(255, 255, 0));
kugel.moveTo(100, 300, -400);
kugel.tag = "Murmel";
kugel.drawMode(Shape3D.TEXTURE);
kugel2 = new Ellipsoid(this, 16, 16);
kugel2.setTexture("wasser.png"); //muß in einem Ordner "data"
//im Sketchordner dieses Sketches liegen.
kugel2.setRadius(30);
kugel2.moveTo(new PVector(0, 0, 0));
kugel2.strokeWeight(1.0f);
kugel2.stroke(color(255, 255, 0));
kugel2.moveTo(0, 0, -80);
kugel2.tag = "Murmel2";
kugel2.drawMode(Shape3D.TEXTURE);
kugel.addShape(kugel2);
}
void draw()
{
kugel.rotateBy(0, radians(0.5f), 0); //Rotation um die eigene Hochachse.
//... nimmt Trabanten "mit"
//Standardeinstellungen für unser Arbeiten:
background(0);
getEyeMatrix(eyeMat); //Kameramatrix auslesen
translate(eyeMat.m03, eyeMat.m13, eyeMat.m23); //Welt in Koordinatenursprung von Kamera setzen.
lights();
//ENDE Standardeinstellungen für unser Arbeiten:
shape(sphere);
//shape(kugel);
kugel.draw();
}
Code 0-1: Sketch-Quelltext "Shapes3D_001"

Bild 0-2: Screenshot der Szene.
Szene
 Shapes3D_002.zip
Shapes3D_002.zip

Bild 0-3: Screenshot zu "Shapes3D_002".

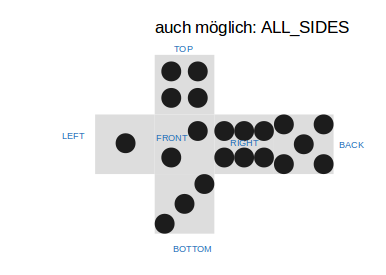
Bild 0-4: Texturen für Box-Element.
Die einzelnen Texturen wurden direkt von Ipress aus mittels "export" und mit angehaktem "selection" exportiert.
import processing.vr.*;
import shapes3d.utils.*;
import shapes3d.animation.*;
import shapes3d.*;
import java.util.Random;
//ACHTUNG:
//Android->VR anhaken
Random zufall = new Random(System.currentTimeMillis());
PShape sphere;
PMatrix3D eyeMat = new PMatrix3D();
Ellipsoid erde;
Ellipsoid himmel;
Box wuerfel;
void setup()
{
// fullScreen(STEREO);
fullScreen(MONO);
erde = new Ellipsoid(this, 64, 64); //Angabe der Kachelung 64x64 Kacheln
erde.setTexture("erde.png"); //muß in einem Ordner "data"
//im Sketchordner dieses Sketches liegen.
erde.setRadius(1000,1,1000);
erde.moveTo(0, 101, 0); //Man schwebt in 100 Einheiten Höhe über der Erde
erde.tag = "Erde";
erde.drawMode(Shape3D.TEXTURE);
himmel = new Ellipsoid(this, 64, 64);
himmel.setTexture("himmel.png"); //muß in einem Ordner "data"
//im Sketchordner dieses Sketches liegen.
himmel.setRadius(3000); //noch viel größer, man befindet sich darin
himmel.moveTo(new PVector(0, 0, 0));
himmel.moveTo(0, 0, 0);
himmel.tag = "Himmel";
himmel.drawMode(Shape3D.TEXTURE);
wuerfel = new Box(this,20);
wuerfel.setTexture("FRONT.png",Box.FRONT);
wuerfel.setTexture("BACK.png",Box.BACK);
wuerfel.setTexture("TOP.png",Box.TOP);
wuerfel.setTexture("BOTTOM.png",Box.BOTTOM);
wuerfel.setTexture("LEFT.png",Box.LEFT);
wuerfel.setTexture("RIGHT.png",Box.RIGHT);
wuerfel.moveTo(new PVector(0, -20, -100));
wuerfel.tag = "Würfel";
wuerfel.drawMode(Shape3D.TEXTURE);
erde.addShape(wuerfel);
for(int i=0;i<25;i++)
{
Box wuerfel;
wuerfel = new Box(this,zufall.nextInt(20)+20,zufall.nextInt(100)+150,zufall.nextInt(20)+20);
wuerfel.setTexture("kamin.png",Box.ALL_SIDES);
wuerfel.moveTo(new PVector(-200+zufall.nextInt(400), 0, -150-zufall.nextInt(200)));
wuerfel.tag = "Würfel";
wuerfel.drawMode(Shape3D.TEXTURE);
erde.addShape(wuerfel);
}
}
void draw()
{
wuerfel.rotateBy(0, radians(3.0f), radians(2.0f));
//Standardeinstellungen für unser Arbeiten:
background(0);
getEyeMatrix(eyeMat); //Kameramatrix auslesen
translate(eyeMat.m03, eyeMat.m13, eyeMat.m23); //Welt in Koordinatenursprung von Kamera setzen.
lights();
//ENDE Standardeinstellungen für unser Arbeiten:
himmel.draw();
erde.draw();
}
Code 0-2: Sketch-Quelltext "Shapes3D_002"